Research Objective
Our research team was tasked with identifying which web accessibility problems would be most impactful to solve using modern technology. During our research, we interviewed over a dozen web users who are blind and surveyed another 38 blind web users. We synthesized our findings into qualitative and quantitative insights about which web accessibility problems would be most meaningful to address. This whitepaper recounts some of the stories we heard from participants and explores the major themes that emerged during our human-centered design research process. For a more technical overview of the problems identified, please see our other white paper, Impactful Web Accessibility Challenges for You to Address.
Background
When we asked people who are blind what it feels like to navigate the web, one survey respondent replied, “Touching a firestick cactus! It hurts while I’m doing it and it’s painful for a long time afterward. Eliminating the problem has no end in sight.” Others described web navigation as “trying to listen to someone while the rest of the room is full of people shouting”, or as operating a “claw machine”, where the outcome is left up to chance. For many people who are blind, the internet is an overwhelming and unpredictable place, with painful real-life consequences.
During our interviews, we spoke to DJs, bird watchers, activists, engineers, teachers, and more, all of whom are blind and use the web in different ways to accomplish their goals. It’s a place where people can connect with the rest of the world from the comfort of their homes, and access to the web is a privilege that should be available to everyone. For people who are blind, the web can also provide access to essential services that may otherwise be inaccessible due to barriers in the physical world like obtaining groceries, medication, or even a Covid-19 vaccination.
When we asked our survey respondents about their ideal web navigation experience, they described it as comfortably predictable - like a “nice warm bubble bath”, or "lying in bed after a stressful day". The disconnect between this ideal experience and their reality is jarring. This gap will persist as long as people who are blind are excluded from the process of building and designing web interactions.
For years, the blind community and assistive technology developers have found creative workarounds to accessibility problems, trying to keep up with the rapidly changing field of web development. Based on WebAIM Million’s 2021 study, 97.4% of the top million home pages have automatically detectable accessibility issues. During our research, we focused on learning about systemic trends that contribute to accessibility problems and looked for solutions that capitalize on the inherent adaptability and creativity of blind web navigators.
Consequences of Web Accessibility Issues
We have compiled three real stories of severe consequences that our interviewees have shared, to illustrate the harm that web accessibility failures can have on people’s lives. All names are pseudonyms.
Craig - Web Accessibility and Finances
Craig began coding in middle school and is now a web developer and a high-confidence, blind screen-reader user. Being high-confidence means that Craig has a strong understanding of screen reader navigation. Due to his extensive experience, he has developed an intuition for how to work around different types of accessibility problems on the web. As a developer himself, he can even write scripts that improve the accessibility of specific applications. However, even high-confidence screen reader users like Craig can run into accessibility issues that cause real harm.
Several years back, Craig logged onto a site to set up autopay for a bill. He filled out the form and clicked submit, under the impression that autopay was up and running. Later, he was notified that his bill had never been paid. It was then that he realized the form submission didn’t go through. The site had failed to notify Craig in the moment that his request failed in a way that his screen reader could understand. With an unpaid bill on his record, Craig had to navigate the additional process of paying an overdue bill, and he had to appeal to his credit bureau to have the transgression forgiven. Regardless of a screen-reader user’s confidence, a button that does not successfully confirm being clicked is an unavoidable accessibility problem that, as Craig’s story demonstrates, can have significant effects on an individual.
Elena - Web Accessibility and Employment
Elena is an assistive technology (AT) advocate who currently works for the National Federation of the Blind. Before landing that position, she was working a corporate job and told us about how an update to a work-related website blocked her ability to complete her work. With frustration, she explained, “I couldn't do a whole part of my job because of an inaccessible website. I asked over and over for it to be fixed”. The constant struggle to have her needs met by her company was upsetting to Elena, who had always worked hard and brought a lot of expertise to her position. The situation soon came to a head when Elena decided to raise a lawsuit “to bring enough attention for anything to be done”. It took legal action to spur enough motivation in the company to accommodate Elena’s needs.
The burden of legal action should not have fallen to Elena, but all too often, it is the job of blind individuals to be advocates for themselves, despite accessibility laws and regulations. Frankly, Elena was fortunate to keep her job. She could have been fired in the time she was unable to complete some of her work, or she could have faced severe social reproductions for taking legal action. Elena told us that she has known many blind individuals who have been laid off because they could not navigate the inaccessible web tools needed for their job. A systemic deprioritization of web accessibility issues requires drastic measures like lawsuits to be taken. By hiring, listening to, and accommodating blind employees, we can prevent severe consequences like demotivation and job loss that weaken the blind community.
Mona - Web Accessibility and Relationships
Mona is a retiree who loves to cook and travel. As a low-confidence screen reader user, simple online tasks take a long time for her, and she only uses a computer when she has to. She spends more time on her phone using apps than on her computer using websites, because phone interfaces are less cluttered and allow for a simpler interaction with her screen reader. On the few occasions she does venture on the web, she is quickly overwhelmed by the barrage of information. Sometimes when she tries to find online recipes, the page has so many advertisements and links that her screen reader freezes and crashes altogether.
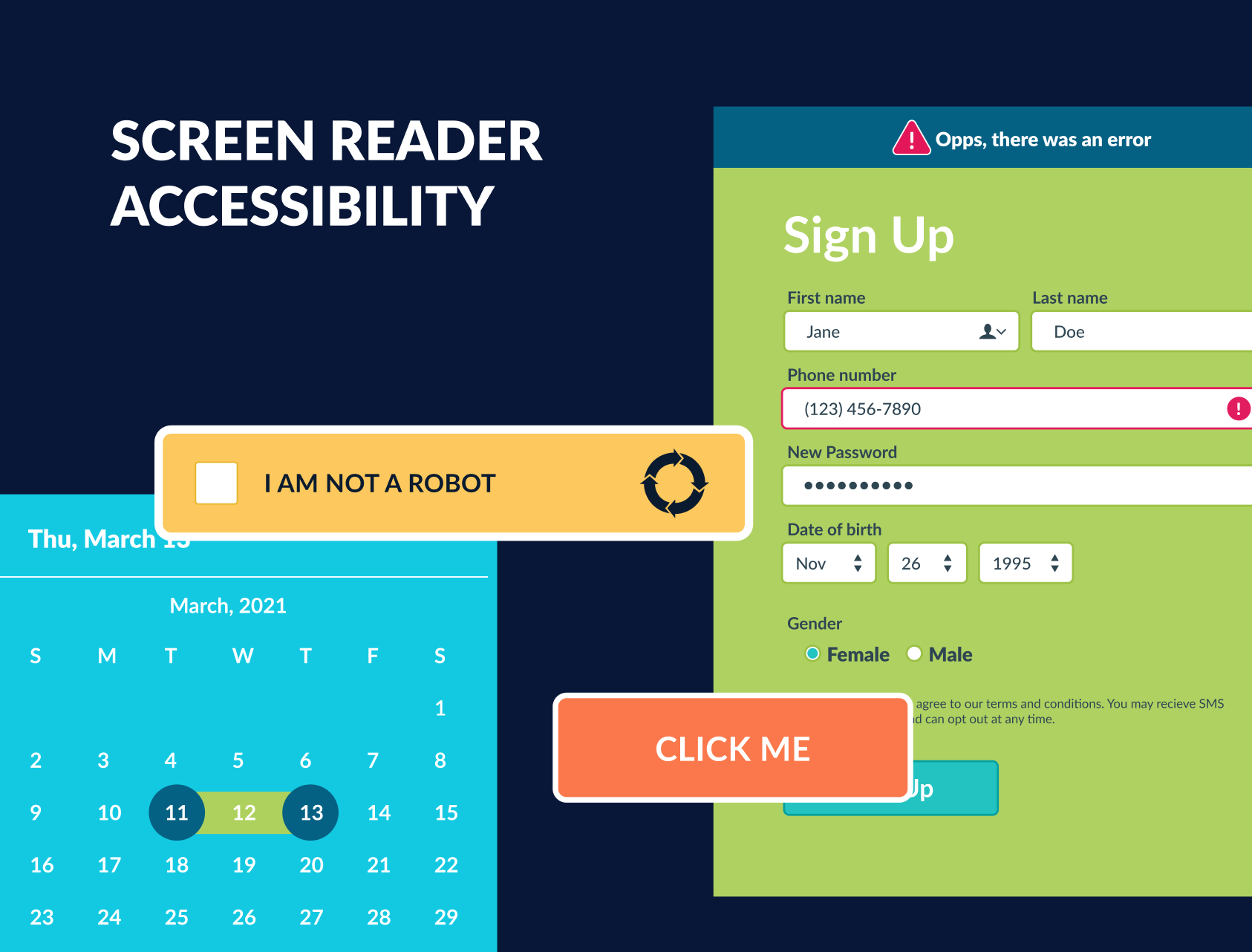
With extended family in Jordan, the most important challenge for Mona is booking travel online. During an interview, Mona recalled, “There are times I literally have to call Expedia or whoever to process a ticket sale for me because getting around their pages is a problem.” Whether due to a date-picker widget, captchas, or the general chaos of navigating the site, Mona is at times completely unable to accomplish a task without the time-consuming assistance of a sighted person. Mona worries that if she ever needs to travel from the US to meet her family for an emergency, she may not be able to book flights for several days. The severity of web accessibility problems can vary based on the confidence of a screen reader user, and even something as innocent as a date-picker widget can affect the life and relationships of individuals who are blind.
Broad Usability Insights
As a result of our interview and survey process, we discovered four broad usability insights.
Website Types that Matter Most
In order to understand which websites to target for accessibility improvements, we asked web users who are blind –
Our interviews revealed that accessible ecommerce sites are crucial for people who are blind because they, like everyone, need essentials like food, medications, clothing, and household items. Online shopping is particularly attractive for this group because they encounter challenges in the physical world that make it hard to access a store independently. For example, driving is the primary mode of transportation in the US, and people who are fully blind can’t drive.
While discussing the ways that online shopping could help, Lena aired her frustrations with inaccessible ecommerce sites. She said,
This is an option that should open doors but is shutting me out even more.
Even big-name companies like Amazon and Walmart are dropping the ball on accessibility, according to blind users. Factors like clutter, inconsistent controls, and site updates make for an all-around overwhelming experience. Mitchel, a highly advanced screen reader user, put it bluntly – "If you don't know exactly what you're trying to find on Amazon, you won't find it."
Accessible banking sites are also top priority for the blind community because being able to manage finances is critical for a secure, stable, and independent life. Based on her work as an accessibility advocate, Elena points out that "lots of people are willing to get assistance for things like shopping, but don't want to give out their financial information." This brings to light the fact that blind individuals face very real security risks when banking sites are inaccessible, because confidentiality is no longer an option for them.
Prioritization of Accessibility Issues
To understand which types of problems should be fixed first, we asked users –
When I'm stopped dead in my tracks, that's when I really feel defeated.
Prioritization of blocking issues might seem like an obvious result, but before asking, it seemed equally likely that users would care about smaller challenges that they experience constantly, like a lack of hierarchy. When websites use visual cues such as boldfacing and larger point sizes, rather than screen-reader accessible markup such as HTML header tags, blind users have to click through all kinds of irrelevant information to find what they need, which takes a lot of time and metal strain.
Defining “fully blocking” issues require some nuance because some blockers are absolute, like a “submit” button that a screen reader can’t click, and others are unintuitive to the point where users can't figure them out. For example, a button that can be clicked, but doesn’t include screen reader-accessible markup indicating that it’s a button, requires a lot of deduction. An experienced user that’s familiar with the site, might hear text that says “my cart” and reason that that’s probably an actionable button. A lower confidence user might reasonably conclude that it's just text and spend a long time searching the surrounding area for something that explicitly says it’s clickable. The button is there, but the usability isn’t.
Based on this user feedback, our team recommends prioritizing accessibility issues that fully block user progress. Absolute, technical blockers are most urgent to address because they affect all screen reader users, followed by usability failures that prevent many people who are blind from being able to accomplish the task at hand. Broadening the scope to include lapses in usability is a step on the path to an accessible, usable web for all people who are blind.
Screen Reader Linearity and Clutter
In our interviews with blind users, it quickly became clear that clutter is a problem that looms over every web interaction for the blind community. While normally a frustration, clutter can be completely blocking in some scenarios. Vanessa explained that navigating a website with a screen reader often feels:
kind of like walking through a mall with multiple kids, and they all see something they want.
Many types of website features vie for the screen reader’s attention - ads, menus, detailed descriptions, links, pop-ups, and the list goes on.
Users need access to all these features. The challenge is that screen readers parse web pages linearly. Accessible features like headers and ARIA landmarks help users skip over irrelevant content, but even with these shortcuts, the screen reader focus is still easy to “distract,” as Vanessa consistently put it. One answer to this is an emphasis on screen reader customizability that gives users control over what information they receive. That way, they can decide for themselves what kinds of content gets skipped or how they want to be notified of a component type.
Individual components, like date pickers, also add to the cognitive load because screen reader users must enter inputs differently from website to website, based on the site’s code. The constant need for trial-and-error every time a custom widget crops up can bog down experienced users and completely overwhelm new users.
From a website creation standpoint, our team urges developers to research standard implementations of simple components like date pickers and drop downs. Some versions cause severe accessibility issues while others are easy to navigate with a screen reader, and the more consistency there is across sites, the easier it becomes for blind users to navigate the web.
Web Autonomy and Humanization
Many web accessibility challenges stem from the fact that the internet is simply not designed to be navigated by sound or touch, because it is largely designed by people who are sighted. For example, buttons are often distinguished with colors or icons, and animations are often used to draw the eye to different parts of a screen.
These visual cues force people who are blind to seek sighted assistance, which robs them of their independence. For a minor task like ordering a water bottle, asking for help can be annoying because they have to wait for someone else's timeline. A more severe case of agency loss could be submitting a bank record, because asking another person to look at the screen puts their financial information at risk. This illustrates how inaccessible features can have varying magnitudes of effects, based on where they appear.
In many of the anecdotes we’ve collected, our interviewees have expressed feeling dehumanized when they constantly encounter accessibility issues. Alex, a survey respondent, wrote,
Sometimes I feel frustrated, and as if some companies aren't interested in money from individuals who are blind.
Websites that block screen reader users from accessing products and services are deprioritizing and excluding the blind community from their customer base.
Another example of dehumanization that came up often was the “I am not a robot” CAPTCHA. That authentication method is specifically designed so that only a mouse can click the check box in order to protect against bots. But, in the process, it also shuts out screen reader users, and its language insinuates that a person is only a person if they have sight.
Our team acknowledges that incorporating accessibility into web development takes effort and can feel extraneous when developers don’t understand how it translates to people’s lives. That’s why we encourage everyone to understand how accessible interfaces can help people gain autonomy, and consider people who are blind while designing websites. By raising awareness of the significance of these issues, we can help everyone feel included, cared for, and humanized.
Takeaways
After 9 months of usability research, our team has identified several key takeaways that can improve the state of accessibility. Below, we summarize those takeaways and outline actions that web developers and assistive technology (AT) developers can take to help make the internet a more welcoming place.
-
It is most important to blind users for ecommerce sites and banking sites to be accessible. When these kinds of sites have inaccessible features, users can suffer consequences beyond the screen, like security risks or loss of independence.
Web Developers: When developing ecommerce sites or banking sites, keep in mind how important it is for blind users to have full access to these services. The assumption that a blind user doesn’t need these capabilities or that they can always get help is incorrect and can have serious negative effects on their lives.
AT Developers When choosing accessibility problems to address with assistive technology, prioritize issues that consistently appear on ecommerce and/or banking websites.
-
Across the board, our interviewees and survey respondents have made it clear that they want issues that fully block their progress to be fixed before more common issues that slow down their progress.
Web Developers: Pay extra attention to steps in a workflow that can’t be circumvented. These steps in particular must be checked for accessibility problems, because it only takes one inaccessible, unavoidable step to fully prevent a user from completing their task. We urge development teams to test critical workflows with blind web users, because it can be challenging or impossible for sighted people to find nuanced blocking issues.
AT Developers When selecting problems to tackle, opt for fully blocking issues first, followed by frequent issues that only hinder progress.
-
Blind screen reader users feel frustrated by how much clutter they have to wade through to find what they need. The linear structure that screen readers follow compounds this effect. Headings and ARIA tags help cut through clutter, but this issue also presents an opportunity for a powerful paradigm shift in assistive technology.
Web Developers: Use heading tags in HTML rather than using CSS to visually indicate that text is a heading. A website structure with a meaningful heading hierarchy is game-changing for users who are blind.
AT Developers Push the bounds of how screen readers navigate. Can we create an experience designed specifically for blind users, and pull in information from sites using machine learning? Can we create more ARIA tags that help users find primary actions on specific website types? For example, all banking sites might have a tag for the “deposit” button. Pushing beyond current navigation paradigms is a crucial step in helping blind users feel confident in their ability to navigate the web.
Implementing these recommendations is no easy task. But, making these changes would significantly improve the lives of web users who are blind, well beyond the screen and make the web a more accessible place for everyone.
 Olin Microsoft SCOPE Team
Olin Microsoft SCOPE Team